[…] http://blog.is-a-geek.org/apache-file-listing-mit-eigenem-theme-verschonern […]
Apache File-Listing mit eigenem Theme verschönern 
 Nachdem die Datei-Liste des Apache2 etwas in die Jahre gekommen aussieht, habe ich mich ans Werk gemacht ein Theme für den Autoindex Mod zu erstellen, welcher bei neueren Versionen meistens schon automatisch aktiviert ist. In diesem Artikel könnt ihr mein eigenes Theme herunterladen und ausserdem zeige ich euch, wie ihr dieses einbindet.
Nachdem die Datei-Liste des Apache2 etwas in die Jahre gekommen aussieht, habe ich mich ans Werk gemacht ein Theme für den Autoindex Mod zu erstellen, welcher bei neueren Versionen meistens schon automatisch aktiviert ist. In diesem Artikel könnt ihr mein eigenes Theme herunterladen und ausserdem zeige ich euch, wie ihr dieses einbindet.
Mod aktivieren
In den meisten Fällen sollte der „mod_autoindex“ schon bei der Installation aktiviert sein. Um sicher zu gehen, führt einfach den folgenden Befehl aus. Sollte der Mod schon enabled sein bekommt ihr „Module autoindex already enabled“ als Rückmeldung.
sudo a2enmod autoindex
Theme herunterladen und entpacken
Das Theme laden wir direkt im „www“-Ordner heruter und entpacken es auch dort:
sudo wget /var/www/ http://blog.is-a-geek.org/downloads/autoindex_chaltheme.tar sudo tar xvf /var/www/autoindex_chaltheme.tar
Jetzt sollte ein neuer Ordner „include“ vorhanden sein und man kann das Archiv löschen.
sudo rm autoindex_chaltheme.tar
Kennt ihr die ganze Prozedur schon und wollt nur das Theme, klickt auf diesen Link: autoindex_chaltheme.tar
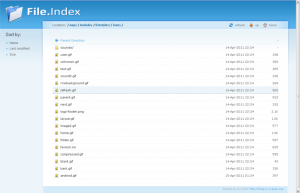
Vorab ein Screenshot:
Das Theme ist etwas konfus programmiert, ich werde den Code aber noch überarbeiten, wenn ich die Zeit dazu finde. Solltet ihr Änderungen vorgenommen haben, könnt ihr mir diese gerne zukommen lassen ;).
Theme einbinden
Dazu öffnen wir im Ordner „sites-available“ den Virtualhost, in welchem wir dieses Filelisting-Theme einbinden wollen. Wenn man keine Ahnung von Virtualhosts hat, hat man wahrscheinlich auch noch keinen erstellt und man ändert die „default“ Datei.
sudo nano /etc/apache2/sites-available/default
Arbeitet ihr nicht mit der „default“ (oder dem Standard Documentroot) sondern mit einem Virtualhost, müsst ihr einen Alias setzen damit das Theme funktioniert. Dazu fügt man nach „DocumentRoot“ folgende Zeilen ein:
DocumentRoot /euerroot/ Alias /icons/ /var/www/include/icons/ Alias /include/ /var/www/include/
Bevor die Directory-Sektion geschlossen wird, fügen wir folgenden Abschnitt ein, welcher die Header/Footer usw. Angaben enthält.
<Directory /euerdirectory/> . . . <IfModule mod_autoindex.c> Options Indexes FollowSymLinks IndexOptions +FancyIndexing IndexOptions +VersionSort IndexOptions +HTMLTable IndexOptions +FoldersFirst IndexOptions +IconsAreLinks IndexOptions +IgnoreCase IndexOptions +SuppressDescription IndexOptions +SuppressHTMLPreamble IndexOptions +XHTML IndexOptions +IconWidth=16 IndexOptions +IconHeight=16 IndexOptions +NameWidth=* IndexOptions +DescriptionWidth=200 IndexOrderDefault Descending Name HeaderName /include/header.html ReadmeName /include/footer.html </ifModule> </Directory>
Um bestimmte Icons für jeden Dateityp anzeigen zu lassen, müssen wir diese noch mit „AddIcon“ oder „AddIconByType“ angeben. Eine kleine Sammlung von Icons liegt im „include/icons/“ Ordner und um diese einzubinden, kopiert die Zuweisungen in den „IfModule mod_autoindex.c“ Block.
<IfModule mod_autoindex.c> . . . AddIcon /icons/type_application.png .exe .app .EXE .APP AddIcon /icons/type_binary.png .bin .hqx .uu .BIN .HQX .UU AddIcon /icons/type_box.png .tar .tgz .tbz .tbz2 bundle .rar .TAR .TGZ .TBZ .TBZ2 AddIcon /icons/type_rar.png .rar .RAR AddIcon /icons/type_html.png .htm .html .HTM .HTML AddIcon /icons/type_code.png .htx .htmls .dhtml .phtml .shtml .inc .ssi .c .cc .css .h .rb .js .rb .pl .py .sh .shar .csh .ksh .tcl .as AddIcon /icons/type_database.png .db .sqlite AddIcon /icons/type_disc.png .iso .image AddIcon /icons/type_document.png .ttf AddIcon /icons/type_excel.png .xlsx .xls .xlm .xlt .xla .xlb .xld .xlk .xll .xlv .xlw AddIcon /icons/type_flash.png .flv AddIcon /icons/type_illustrator.png .ai .eps .epsf .epsi AddIcon /icons/type_pdf.png .pdf AddIcon /icons/type_php.png .php .phps .php5 .php3 .php4 .phtm AddIcon /icons/type_photoshop.png .psd AddIcon /icons/type_monitor.png .ps AddIcon /icons/type_powerpoint.png .ppt .pptx .ppz .pot .pwz .ppa .pps .pow AddIcon /icons/type_swf.png .swf AddIcon /icons/type_text.png .tex .dvi AddIcon /icons/type_vcf.png .vcf .vcard AddIcon /icons/type_word.png .doc .docx AddIcon /icons/type_zip.png .Z .z .tgz .gz .zip AddIcon /icons/type_globe.png .wrl .wrl.gz .vrm .vrml .iv AddIcon /icons/type_android.gif .apk .APK AddIconByType (TXT,/icons/type_text.png) text/* AddIconByType (IMG,/icons/type_image.png) image/* AddIconByType (SND,/icons/type_audio.png) audio/* AddIconByType (VID,/icons/type_video.png) video/* AddIconByEncoding (CMP,/icons/type_box.png) x-compress x-gzip AddIcon /icons/back.png .. AddIcon /icons/information.png README INSTALL AddIcon /icons/type_folder.png ^^DIRECTORY^^ AddIcon /icons/blank.png ^^BLANKICON^^ DefaultIcon /icons/type_document.png </ifModule>
Die Modifikationen werden erst nach einem Apache-Neustart übernommen:
sudo service apache2 restart
Die ganze Geschichte kann natürlich auch mit einer „.htaccess“ Datei analog dazu realisiert werden. Für SSL ist die „default-SSL“ Datei oder die zugehörige Sektion im Virtualhostfile zu bearbeiten.
Kommt wirklich jemand auf die Idee und will mir diverse Änderungen schicken, sendet mir diese bitte als Archiv welches ihr bei „Artikel einsenden“ anhängen könnt.
Viel Spaß beim Dateistöbern!
19 Kommentare zu “Apache File-Listing mit eigenem Theme verschönern”
Track/Pingpacks zu “Apache File-Listing mit eigenem Theme verschönern”
Kommentar abgeben
Kategorien
- Allgemein (9)
- Anderes (6)
- DIY Anleitungen (8)
- Downloads (22)
- HTC (16)
- Linux (35)
- Server (29)
- Windows (8)
Neueste Beiträge
- Tor Relay auf Ubuntu 14.04 zur Verfügung stellen
- Sogo Upgrade von Version 2 auf Version 3 auf Ubuntu 14.04
- Download: Lustige und sinnlose Feiertage im November 2012 als ICS Datei
- Skype-Symbol auf Windows 7 aus der Taskleiste verschwinden lassen
- Statische IP ab Ubuntu Server 12.04 LTS Precise Pangolin
Folge uns auch via
Archiv
Kalender
| M | D | M | D | F | S | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 | |
Meta
Unterstützt mich
 futurezone.at – Newsfeed
futurezone.at – Newsfeed
- Windows-11-PCs können nach Update nicht heruntergefahren werden 17. Januar 2026
- Große Änderung bei kostenlosem ChatGPT kommt 17. Januar 2026
- Italienische Eurofighter fangen russisches Amphibienflugzeug ab 17. Januar 2026
- Ein Airbus A380 bringt anderen A380 beim Start in Turbulenzen 17. Januar 2026
- Mikroskopische Erdbeben könnten die Zukunft der Smartphone-Chips sein 16. Januar 2026
Schlagwörter
Letzte Kommentare
- bei Eigener Firefox Sync-Server auf Ubuntu
- bei Dreckschleudern der etwas anderen Art
- bei Eigenen Teamspeak3 Server auf Ubuntu schnell und einfach erstellen
- bei Konfiguration einer APC Backup UPS auf Ubuntu Server/Desktop
- bei Kalender der lustigen und sinnlosen Feiertage jetzt auch als Google Kalender

 admin
admin 










Thx, das ding ist wirklich geil…. html code lässt zu wünschen übrig, aber wenigstens leicht editierbar ;=)))) nochmals besten Dank und weiter so…. vielleicht habe ich mal zeit dir n anderes Theme zu erstellen…
wie schon im artikel angegeben war das so ein 5 minuten theme. wenn ich zeit hab werd ichs noch mal ueberarbeiten
how can I get this to work with .Htaccess
just paste something like this in yout htaccess
Options Indexes
IndexOptions FancyIndexing SuppressDescription SuppressHTMLPreamble
HeaderName header.htm
ReadmeName footer.htm
IndexIgnore header.htm footer.htm .htaccess
.
.
.
.
Ich hätte einen Vorschlag, du kannst dich ja mal daran machen, noch einen Download Zähler einzubinden. Als tüpfelchen auf dem i kannst du wenn dir langweilig ist ja auch ein Mobil Theme hinzufügen. Machbar ist es.
LG
ein mobile theme waere eine ueberlegung wert aber was wuerde dir ein downloadzaehler bringen?
Okey, der Downloadzähler bringt nicht wirklich was. Piwik auf den Server und fertig. Aber ein Mobiles Theme wäre doch wirklich praktisch. Ich hoffe du hast dir das mal überlegt :D.
LG
Ich habe viele Downloads auf dieser Website. Und mich würde dann einfach interessieren wieviele Leute welche Datei gedownloaded haben. Ich denke soo ein aufwand ist das nicht. Leider beherrsche ich kein JavaScript, sonst hät ich mich selbst rmal rangesetzt. Ich würde mich über das mobile theme und den Downloadzähler sehr freuen. Wichtiger wäre mir momentan aber der Downloadzähler.
LG
asoooooooo jetzt kapier ich erst was du willst. ich hab immer gedacht du willst einen downloadzaehler auf meiner seite wie viele das theme schon runtergeladen habn. das ist natuerlich eine andere sache und doch eigentlich nicht so unsinnig
Achsoooo :). Dan war das ein Missverständnis :D. Setz dich erst ans Mobile Theme :D. Würde mich echt darüber freuen ;).
LG
also bei mir gibt er den error raus dass er „Alias“ nicht kennt und deswegen nicht neu starten kann
Invalid command ‚Alias‘, perhaps misspelled or defined by a module not included in the server configuration
failed!
um genau zu sein
google half, es gibt noch das alias module was ich brauchte heh
Hey ich nochmal,
ich habe eine Frage, könntest du auch eine php Version davon rausbringen? Ich muss aus Performance Gründen nun lighttpd nutzen. Aber das Design gefällt mir sehr gut. Es wäre echt schön wenn du das machen könntest.
Lg
Thank you for your work !
It’s make my server beautiful 😉
I’ve worked on your code and want to distribute it
Can I put the result on github ?
U can do what u want with it as long as u put a link to my page 🙂
Hello,
I need default is organized by name.
Any suggestions?
thanks