[…] […]
Download: Windows Mobile Opera User Agent Switcher 
 Nachdem das Ändern des User Agents im Opera Mobile per Hand etwas mühsam ist, habe ich hier eine kleine CAB Installationsdatei gebastelt, die das schnell und einfach erledigt. Es stehen verschiedene User Agents zur Auswahl, wodurch man die Darstellung der Webseiten mit einem klick von z.B. Mobile auf Desktop ändern kann. Der Download befindet sich am Ende dieses Artikels.
Nachdem das Ändern des User Agents im Opera Mobile per Hand etwas mühsam ist, habe ich hier eine kleine CAB Installationsdatei gebastelt, die das schnell und einfach erledigt. Es stehen verschiedene User Agents zur Auswahl, wodurch man die Darstellung der Webseiten mit einem klick von z.B. Mobile auf Desktop ändern kann. Der Download befindet sich am Ende dieses Artikels.
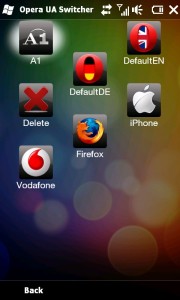
Nach der Installation befindet sich im Startscreen ein Ordner „Opera UA Switcher“, in welchem sich die einzellnen UA Switcher befinden.
Zur Zeit kann man unter folgenden wählen:
- DefaultEN: Opera Mobile Standard Englisch
- DefaultDE: Opera Mobile Standard Deutsch
- Firefox: Standard UA des Firefox am PC
- iPhone: Ohne Worte
- Vodafone: Zur richtigen Anzeige des Vodafone Portals
- A1: Vodafone UA nur mit AT für das A1 Liveportal
- Delete: Löscht den UA
Für weitere UserAgents einfach ein Kommentar hinterlassen, dann werde ich sie hinzufügen.
Screenshots:
Tipps und Anmerkungen:
Es kann vorkommen, dass manche Icons erst nach einem Softreset angezeigt werden (nur die Icons, Switcher sind da).
Wird die Seite nach dem Switchen des User Agents noch immer nicht richtig angezeigt ist zu beachten, dass man den Opera Browser komplett beendet und dann neu startet. Ebenfalls kann man versuchen die Seite neu zu laden und/oder die Datenverbindung kurz zu trennen. Bringt alles keinen Erfolg: Softreset.
Wenn ihr die CAB irgendwo postet wäre es sehr nett wenn ihr auf meine Seite verlinken würdet.
DOWNLOAD:
Chal Opera UA Switcher
http://blog.is-a-geek.org/downloads/OUASW.cab
ACHTUNG: Neue Version OUASW2 unter http://blog.is-a-geek.org/?p=1379 auch für Opera Mobile 10.
Viel Spaß damit! Solltet ihr irgendwelche Probleme bzw. Anregungen haben, hinterlasst ein Kommentar.
11 Kommentare zu “Download: Windows Mobile Opera User Agent Switcher”
Track/Pingpacks zu “Download: Windows Mobile Opera User Agent Switcher”
Kommentar abgeben
Kategorien
- Allgemein (9)
- Anderes (6)
- DIY Anleitungen (8)
- Downloads (22)
- HTC (16)
- Linux (35)
- Server (29)
- Windows (8)
Neueste Beiträge
- Tor Relay auf Ubuntu 14.04 zur Verfügung stellen
- Sogo Upgrade von Version 2 auf Version 3 auf Ubuntu 14.04
- Download: Lustige und sinnlose Feiertage im November 2012 als ICS Datei
- Skype-Symbol auf Windows 7 aus der Taskleiste verschwinden lassen
- Statische IP ab Ubuntu Server 12.04 LTS Precise Pangolin
Folge uns auch via
Archiv
Kalender
| M | D | M | D | F | S | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 | |
Meta
Unterstützt mich
 futurezone.at – Newsfeed
futurezone.at – Newsfeed
- Staubsaugerhersteller macht jetzt auch TV-Geräte 29. Januar 2026
- A380-Nachfolger von Boeing hat wieder Probleme mit den Triebwerken 29. Januar 2026
- Zweiter Super-Flugzeugträger der Ford-Klasse sticht erstmals in See 29. Januar 2026
- App leakt Masturbations-Gewohnheiten von Nutzern 29. Januar 2026
- Lernen statt Schummeln: 5 KI-Tools die mir wirklich helfen 29. Januar 2026
Schlagwörter
Letzte Kommentare
- bei Kalender der lustigen und sinnlosen Feiertage jetzt auch als Google Kalender
- bei Eigener Firefox Sync-Server auf Ubuntu
- bei Dreckschleudern der etwas anderen Art
- bei Eigenen Teamspeak3 Server auf Ubuntu schnell und einfach erstellen
- bei Konfiguration einer APC Backup UPS auf Ubuntu Server/Desktop

 admin
admin 











danke für die cab hab aber das problem dass die icons nicht angezeigt werden. hast du irgendeinen tipp?
Dieses Problem ist mir bekannt. Keine Sorge mach einen SoftReset (also einfach neu starten) und die Icons sin da. Wenn irgendjemand einen Tipp hat um die Icons ohne Restart anzeigen zu lassen bitte ein Kommentar hinterlassen. Danke
ok danke schon gesehen. icons sind jetzt da hab den hinweis überlesen 😉
Ich hatte vorher den Opera Personality Switcher von Wordsmith drauf aber mit den Icons gefällt mir das schon besser danke.
hab deinen artikel auf den developers gefunden. vielen dank für den switcher. isr eine grosse hilfe bei custom roms. hoffe deine 2. version kommt bald manila interface wäre echt klasse
Hallo,
blöde Frage von mir: entspricht opera mobile dem opera mini?
Kann ich den switcher auch für opera mini verwenden?
gruss
Nein. Opera mobile und opera mini sind 2 unterschiedliche Browser. Es gibt aber unter den Einstellungen > Advanced einen Punkt „Mobile View“ den man on/off schalten kann falls du nur das Problem hast die richtigen Seiten anzuzeigen. Hab den Mini gerade das erste Mal installiert und der Switcher funktioniert nicht. Aus früheren Forumsposts meine ich noch zu wissen, dass ein anderer UserAgent beim Mini nicht möglich ist.
Hi, habe gelesen, dass man durch Änderung im user agent die Darstellung der Ansicht ändern kann in Opera.
Ich will die Internetseiten angezeigt bekommen, wie z.b. auf dem IPhone. Hierfür gibt es ein Plugin für WordPress-Seiten welches sich WPTouch nennt. Diese habe ich in meine Seite integriert und will jetzt damit arbeiten – eben, dass Besucher meiner Seite, die Handys benutzen diese in einem geeigneten Format anschauen können.
Das kann aber mein Handy (Nokia N8) nicht darstellen. Habe eine Hinweis gefunden, dass man eben im User Agent bei Opera Mobile die Änderung „NokiaN8, Mini“ eingeben muß. Das habe ich jetzt schon 3mal gemacht, aber die Änderung ist trotz speichern jedes mal wieder weg!? Keine Ahnung, was da falsch läuft. Hast Du eine Lösung für mich :-)!?
soweit mir bekannt kann man den beim mini nicht ändern, da der ua im code verwurschtelt ist. bei windows mobile ist dies zumindest so. daher gibts hier nur den switcher fuer den normalen opera.
hi,
ich habe das jetzt anders hinbekommen. Hier findet man die Anleitung, wie Änderungen direkt im WPTouch gemacht werden können, so dass das dann auf meinem Nokia N8 mit Symbian Handy optimiert dargestellt werden kann. Der einzige Unterschied (hat mich das halbe Wochenende beschäftigt) ist der, dass man nicht mehr wie im Link durch Komma trennt, sondern die Begriffe in jeweils neue Zeilen schreibt 🙂
http://techie-buzz.com/webmaster-tips/wptouch-nokia-windows-mobile-support.html